ちょっとゲームから離れて色々やってみます.
まぁ勉強ということで!
私はiPhoneを使用しているのですが,お気に入りのウェブサイトを見つけた時にホーム画面からワンタッチで閲覧できるようにホーム画面に追加してます.
大部分の場合は,サイトを見た画面のキャプチャ画像がアイコンになるのですが,たまに特定のアイコンになるサイトもあって何だろうなぁと思って調べてたら指定方法がありました.
試しにうちのこのブログをホーム画面に追加していただくと,今見ているこの記事のキャプチャ画像がアイコン化されると思いますが,メインサイトの方をホーム画面に追加していただくと,全く異なるアイコン画像が表示されると思います.
ホーム画面の追加は,Safariで対象のサイトを開いた後に画面下部真ん中のアイコンをタップし,「ホーム画面に追加」を選択することで出来ます.
さて,その方法ですが,htmlのheadタグ内に下記のタグを埋め込みます.
・つや有り
<link rel=”apple-touch-icon” href=”画像が保存されているパスを記載する” />
この状態だと,iOS側が勝手にアイコン画像につやを出すため,それが嫌な場合は下記のように書き換えます.
・つや無し
<link rel=”apple-touch-icon-precomposed” href=”画像が保存されているパスを記載する” />
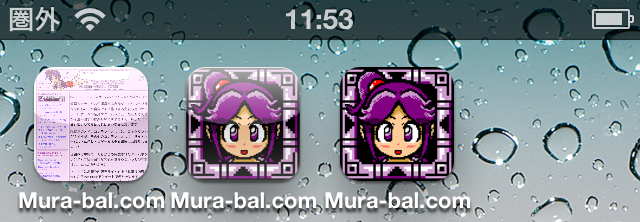
サンプル画像がこんな感じ.

左から「指定しない」「つや有り(apple-touch-icon)」「つや無し(apple-touch-icon-precomposed)」となります.
確かに違いますね!
画像サイズは,114×114px以上だったら良いのかな??
私は192×192pxにしてみましたが,iPhoneで見る限りでは良い感じかなぁ☆
あ,iPadとかでは見てないので分からないけど(´・ω・`)
こんな感じで,自分のサイトをいじるのは楽しいですねー☆